# 纯 Web 视频剪辑
ZingAI.video 字影 (opens new window)是采用纯 Web 技术实现剪辑功能的产品,欢迎体验
# 前言
WebCodecs API 为 Web 平台提供了音视频编解码能力,使得在 Web 平台(网页、Electron)上实现高效、专业的视频剪辑成品成为可能。
读者可阅读笔者的入门系列文章 (opens new window)获取更详细的信息,或直接使用 WebAV (opens new window) 开源项目在浏览器中创建/编辑音视频文件。
# 背景 & 方案
为了解决主播投稿场景中,需要对直播视频进行简单编辑的诉求,我们需要开发一款轻量视频剪辑产品。 让用户能在线上完成 直播 - 编辑 - 投稿 流程。
现有 Web 平台的剪辑产品实现方案有
- 云端:网页提供剪辑 UI,用户操作同步到云端进行剪辑
- ffmpeg.wasm:将 ffmpeg 编译为 wasm,在网页中剪辑
- WebCodecs:使用 WebCodecs API 编解码视频数据,配合 Web API 与第三方库实现剪辑
| 云端 | ffmpeg.wasm | Webcodecs | |
|---|---|---|---|
| 成本 | 差 | 优 | 优 |
| 生态 | 优 | 中 | 差 |
| 扩展性 | 中 | 差 | 优 |
| 兼容性 | 优 | 优 | 差 |
| 性能 | 中 | 差 | 优 |
# 方案分析
Webcodecs 方案在成本与扩展性方面有明显的优势,生态成熟度、兼容性则略显不足;
云端方案是当前主流选择,如果项目成本预算足够正好可以与 WebCodecs 互补;
ffmpeg.wasm 因性能太差,无法应用。
Webcodecs 方案
优势
- 成本:只需要少量 Web 开发即可完成前端剪辑功能,节省开发成本的同时,降低了技术复杂性,且不需要服务器运行、维护成本
- 扩展性:能轻松与 Canvas、WebAudio 配合,实现自定义功能
缺点
- 生态成熟度:没有直接可用的转场、滤镜、特效等功能,支持的封装格式有限
- 兼容性:WebCodecs API 需要 Chrome/Edge 94+(约 10% 的用户不兼容)
结合产品定位(轻量剪辑工具)与用户特征(主播),对缺点包容性较高,因为
- 生态不成熟并非能力限制,所以是开发成本问题,已有功能能满足当前产品的需要
- 兼容性其实是时间问题;当前做好提示,引导用户升级浏览器版本
关于 WebCodecs 性能表现及优化思路可阅读这篇文章 (opens new window)。
以上,最终选择了 WebCodecs 方案。
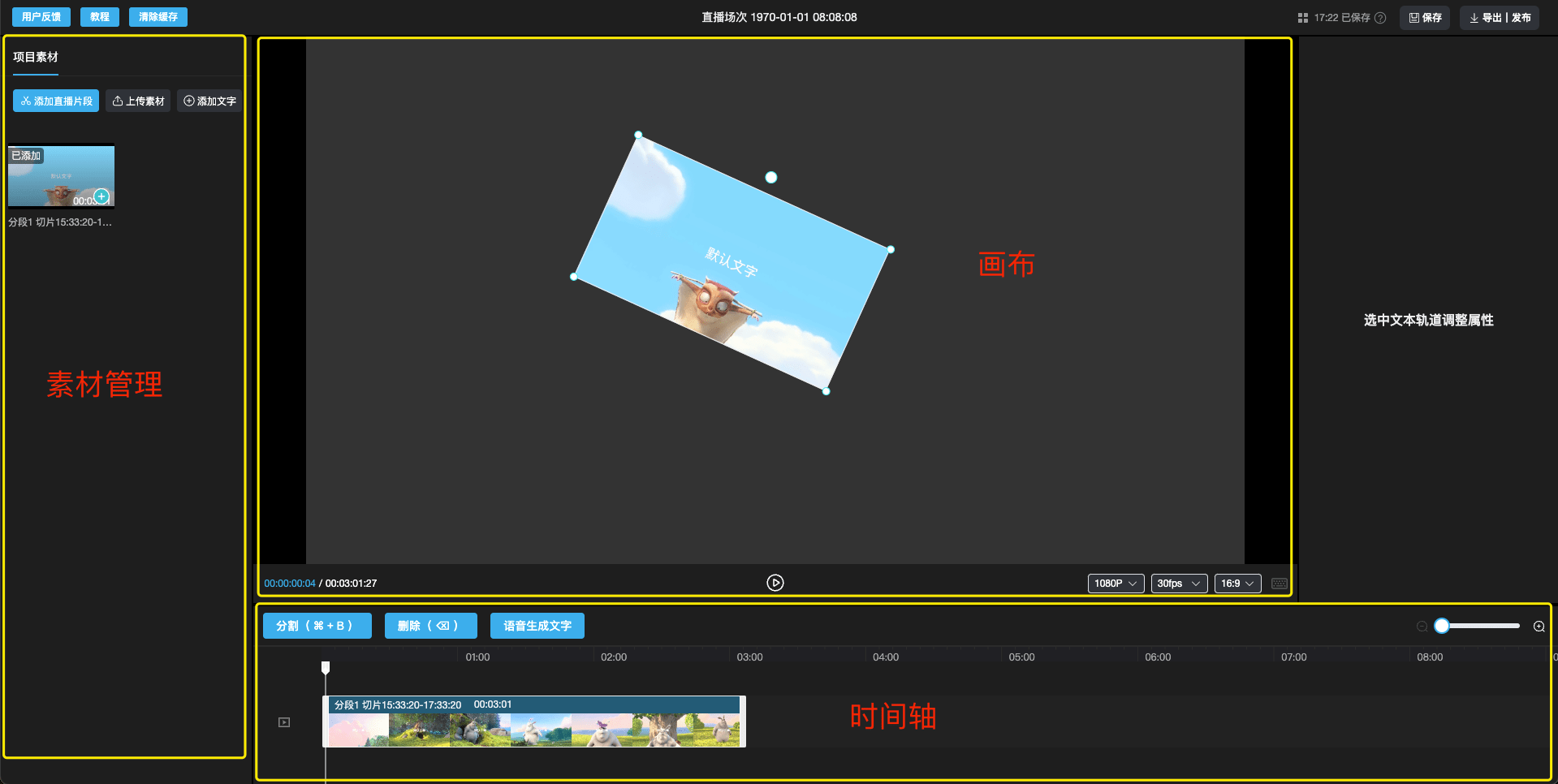
# 功能分析

开发一个剪辑产品,只需要三个步骤
- 实现素材管理模块
- 实现画布模块
- 实现时间轴模块
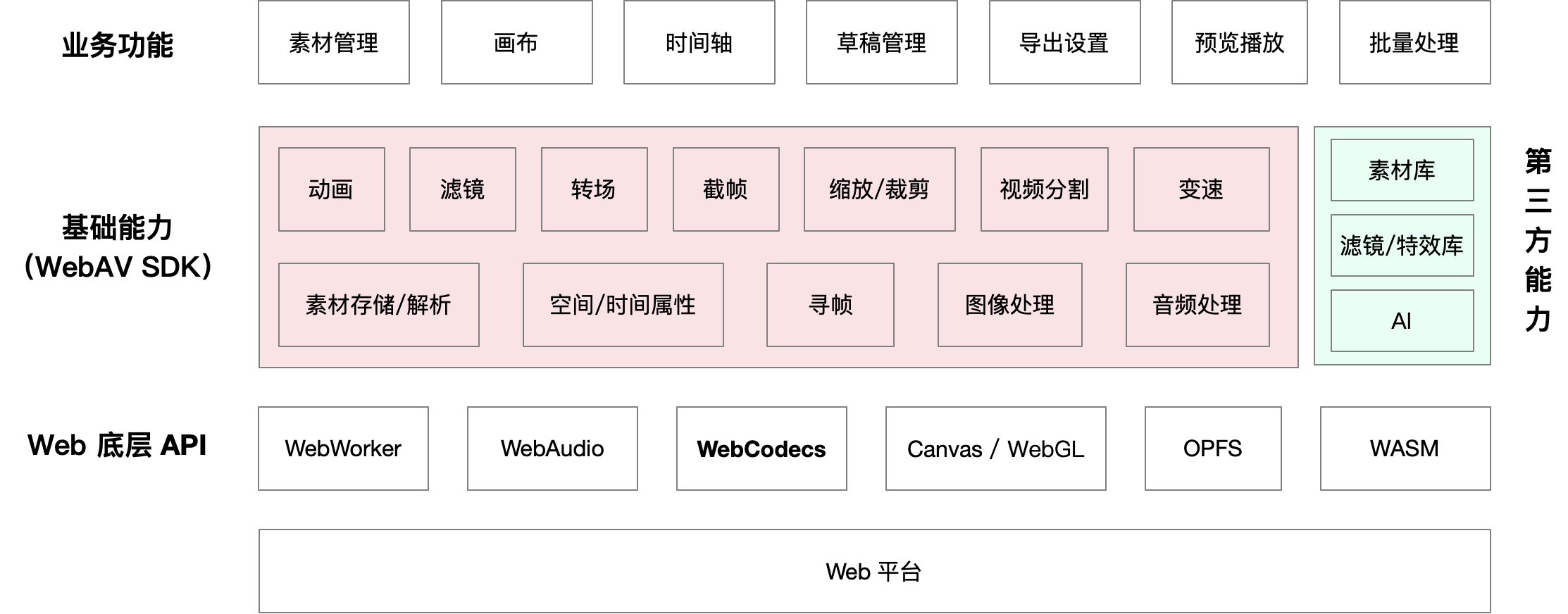
每个模块下都包含许多小功能,比如素材管理、缩略图、预览播放,最终都可以拆解成基础能力,然后基于 Web 平台提供的 API 来实现。

接下来介绍这些基础能力的实现原理,掌握基础能力即可构建完整的剪辑功能。
# 基础能力实现
# 素材加载、存储
音视频素材体积一般都比较大,上传下载都有一定的时间、带宽成本。
以前在 Web 平台读写文件有很多限制,现在可借助 OPFS API,能较大提升用户体验。
OPFS 中文名是“私有源文件系统”,相当于浏览器给每个网站开辟了一个私有的存储空间,Web 开发者借助这个 API 在私有空间中创建、读写文件,不需要用户用户授权,相比读写用户空间的文件性能也会更好一些。
详情请阅读 Web 文件系统(OPFS 及工具)介绍 (opens new window)
# 素材解析
我们都知道视频是由一系列图片组成的

音视频原始数据量非常庞大,为了方便存储、传输,需要将原始数据压缩、封装成常见的音视频文件。
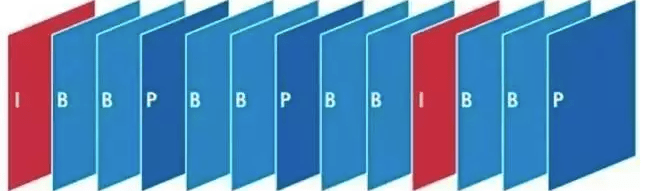
- 将图像帧压缩后成组(时间连续的图像往往非常相似,成组压缩率更高)
- 许多压缩帧组再加上描述信息(压缩算法、时长、字幕等),构成音视频文件
图像帧压缩后分为 I/P/B 三种类型,I 帧起始加上其后的 P/B 帧构成一个分组(Group of Pictures)。

处理音视频数据的第一步就是解析文件,目的是得到音视频原始数据,反向构建过程即可
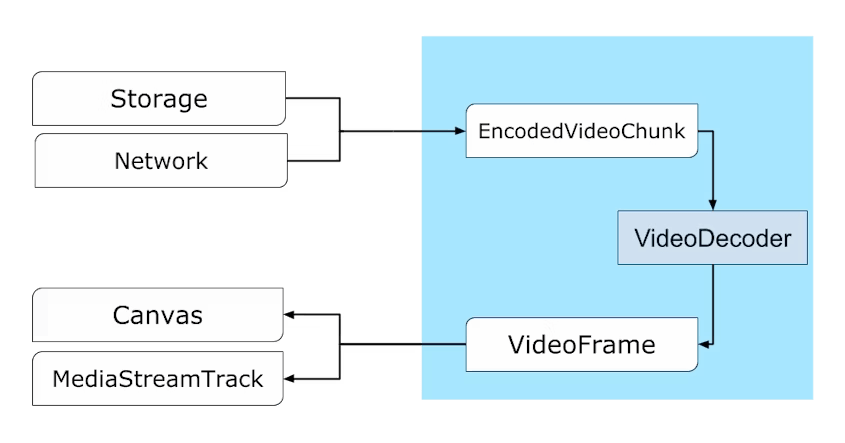
视频文件 -> 解封装 -> 压缩帧 -> 解码 -> 原始图像帧
- 使用第三方库(如 mp4box.js)解封装视频文件,得到 压缩帧
- 使用 WebCodecs API 解码压缩帧得到原始图像帧

EncodedVideoChunk(压缩帧) 可通过 VideoDecoder(解码器) 转换为 VideoFrame(原始图像帧)
了解更多详情可阅读在浏览器中解析视频 (opens new window)
# 视频寻帧、遍历帧
因为视频文件体积通常比较大,不可能全部加载到内存中,所以一般是按需从磁盘读取数据然后解码。
比如为视频第 10 ~ 20s 的图像嵌入水印,过程如下:
- 寻找到 10s ~ 20s 的帧在文件中的位置
- 从磁盘读取对应的帧然后解码,得到原始图像
- 在图像上绘制文字,然后重新编码生成新的压缩帧
以上可知,寻帧、然后流式遍历帧是音视频处理的第一步。
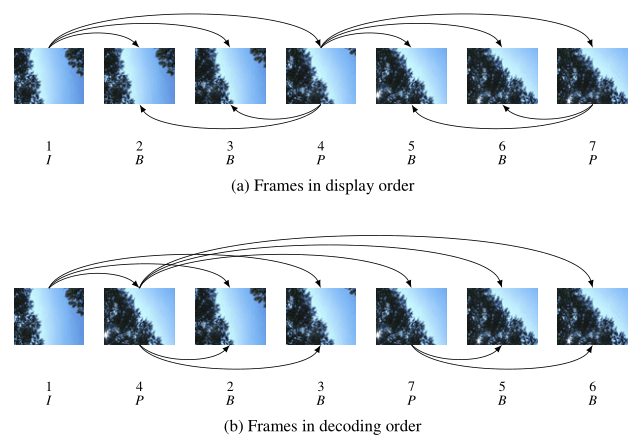
前文提到视频文件的帧是成组的,组内的帧分了不同类型,所以寻帧、解码也需要按一定顺序处理。

图像帧序列(显示顺序),其中帧类型与解码顺序的关系,注意序号与帧类型。
详情请阅读 I/P/B 帧、GOP、IDR 和 PTS, DTS 之间的关系 (opens new window)
# 图像处理
了解了上述的知识点,现在已经可以随意读取或遍历视频文件的所有图像帧了。
简单图像处理,如在原图像上绘制新的内容(文字、图片),或进行简单的滤镜处理,通过 Canvas API 即可实现。
复杂图像处理,如绿幕抠图、特效、自定义滤镜等,需配合 WebGL Shader 代码实现。
WebGL Shader 代码在 GPU 中运行,能高效并发处理每帧图像中的所有像素值。
# 空间、时间属性
空间属性指素材的坐标、大小、旋转角度
导出视频时,根据时间获取素材的的图像帧,动态设置当前时刻图像帧的空间属性,即可实现动画效果
比如,一个图片素材的平移动画(0s ~ 1s,坐标 x 10 ~ 100),那 0.5s 时素材图像帧坐标为 x = (100 - 10) * (0.5 / 1)。
时间属性指素材在视频中出现的时间偏移、持续时间
用这两个属性可描述素材在视频时间轴上的位置;
当素材支持空间、时间属性后,不仅能通过程序动态设置其属性实现动画效果,还能用于实现让用户通过鼠标操作来控制(拖动、缩放、旋转等)素材。

# 总结
- 了解以上基础能力的原理,再加上些许耐心与时间就能实现视频剪辑的大多数功能了
- 以上的基础能力除了剪辑场景外,还能应用于端上的视频批量处理、直播推流、播放能力增强等场景
- 在 Web 平台处理音视频仍有许多细节,以及需配合大量的其他 API,继续探索可阅读系列文章 (opens new window)、使用我们开源的 WebAV SDK (opens new window)。